Income and Expenditure in Sep 2022
| carryover money | 10,219 yen▼ | details__ |
| internet charges (mon) | 1,100 yen▼ | 8,800 yen▼ |
| domain acquisition fee | 0 yen_ | 1 yen▼ |
| domain renewal fee (1yr) | 0 yen_ | 1,298 yen▼ |
| buy plugin | 0 yen_ | |
| buy software | 0 yen_ | |
| affiliate income | 0 yen_ | |
| surveyance costs | 0 yen_ | 1,220 yen▼ |
| total | 11,319 yen▼ | 11,319 yen▼ |

Nothing is changed specially in this month.
To tell the truth, I’m accessing almost every day to make my website.
But it doesn’t make a concrete thing that we can see . . .
About Kadence
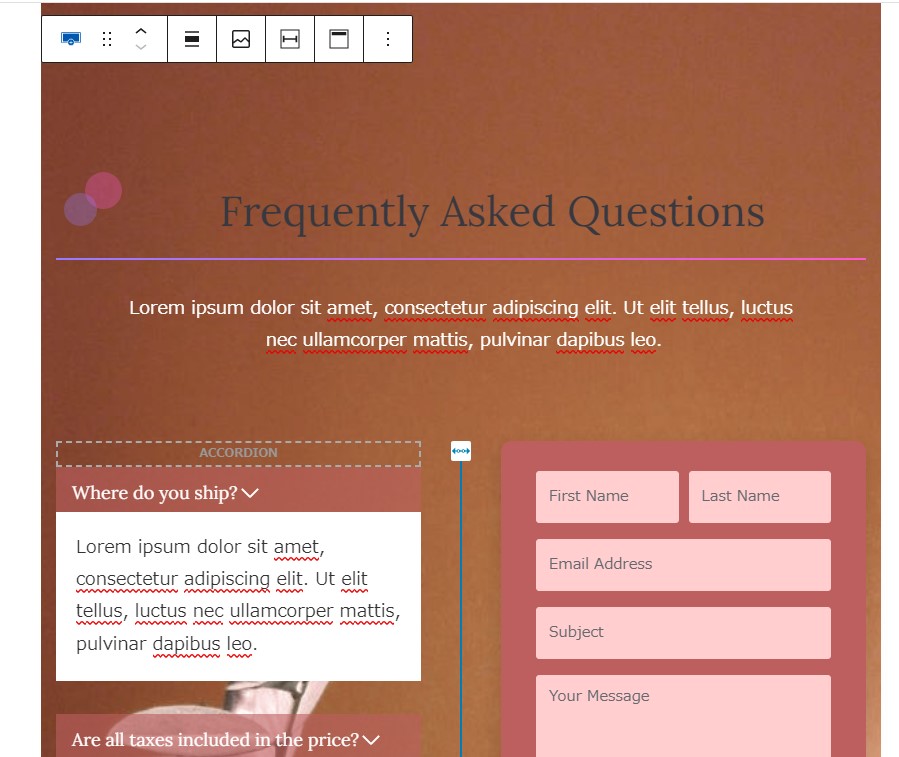
If I can tell an excuse (^_^ ; , for a month, I was thinking about which was better for the extension block, Greenshift or Kadence, installed on Cocoon the theme. Kadence is a plugin being around for a long time, that has quite user-friendly operation. You can make a brilliant website even on a smartphone, with arranging many images and buttons horizontally.

However, the leeway is low . . .
Button is cheap.

When you use for free, this is the limit. . .
It’s natural to make it different from the paid version, but it is much lesser than Gutenberg’s button . . .
But it is called ” Advanced Button ” . . .
About Blocks Animation
And Kadence does not have ” block animation “, so you need to install the ” Blocks Animation ” plug-in when you want a website in motion.
This plugin has the more movement variation than Greenshift’s block animation, but it can only animates blocks once and the behavior becomes a little unstable when it is scrolling at high speed. Greenshift’s is superior to lightness and smoothness. It can also animate blocks repeatedly. I like Greenshift’s block animation the more.
But Kadence is superior to website’s weight. My smartphone is troublesome of speed however, it is useful for knowing the display speed. When I displayed the Greenshift homepage on my smartphone, I could confirm that Cocoon’s mobile footer button was incorrect. To display it in the correct position, we have to move to the bottom of the page.
Just a bug? —— but Kadence’s display speed looks faster than. When we use the ” row ” block or other with Greenshift, the ” Container/Wrapper ” block is also embedded at the same time. So it would decrease the display speed. I will install ” Google Site Kit ” to measure it next time.
Comparison Greenshift’s animation with Blocks Animation
◎ Greenshift
◎ Kadence + Blocks Animation
Sorry, this is Japanese only . . .
Cookies trap happened suddenly. . .
—— To be thinking something like that, Google Chrome became version 107 and suddenly told, ” Cookies are blocked or not supported by your browser. You must enable cookies to use WordPress.” —— In first, I was able to reach the dashboard by tapping the site name at the bottom of the login screen, but after a while, it was rejecting my access . . .
I tried various ways but failed . . .
When I see an unfounded thing, first of all, I have done googling !
It looked okay to go to Password Checkup at Google account and delete its login information, so I tried it, but it was not okay yet. However, I was able to reach the WordPress again by tapping the site name at the bottom of the login screen, so I can continue making. But it gradually became difficult for beginners (^_^ ; .
It will be a miracle when we can succeed connecting to the Internet. It is as like the age of Netscape 2.0 or like that (^^). So I could not update my homepage ( long excuse ).
If you feel this article “Like!”, click the ads below ⇩⇩
Your click makes my affiliate income. It motivates me (^^;.
If you give a tip ——





Leave a comment(コメントを残す)