Income and Expenditure in Feb 2023
| carryover money | 15,719 yen▼ | details__ |
| internet charges (mon) | 1,100 yen▼ | 14,300 yen▼ |
| domain acquisition fee | 0 yen_ | 1 yen▼ |
| domain renewal fee (1yr) | 1,298 yen▼ | 2,596 yen▼ |
| buy plugin | 0 yen_ | |
| buy software | 0 yen_ | |
| affiliate income | 0 yen_ | |
| surveyance costs | 0 yen_ | 1,220 yen▼ |
| total | 18,117 yen▼ | 18,117 yen▼ |
Domain renewal fee is added in this month. It is 1,298 yen. Very cheap.
Nothing to say, if the domain was got by unlimited free in first, it’s not needed such extra charge.

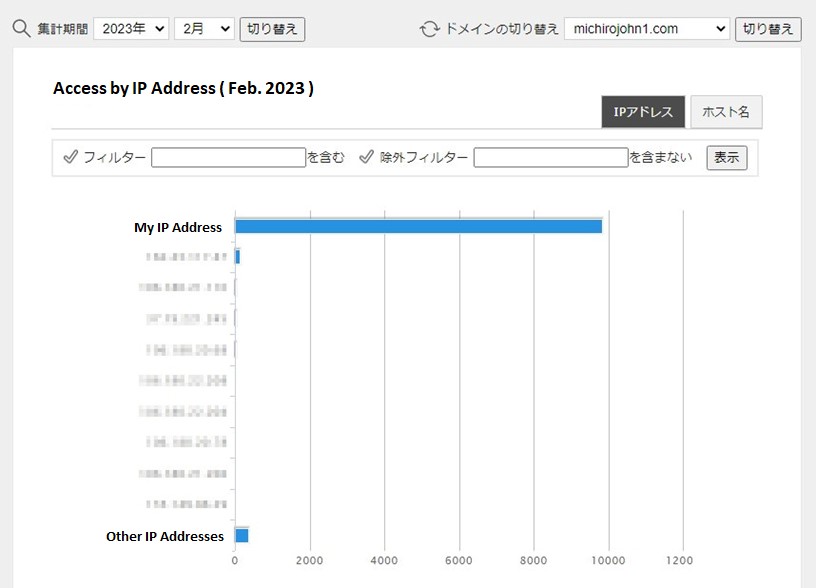
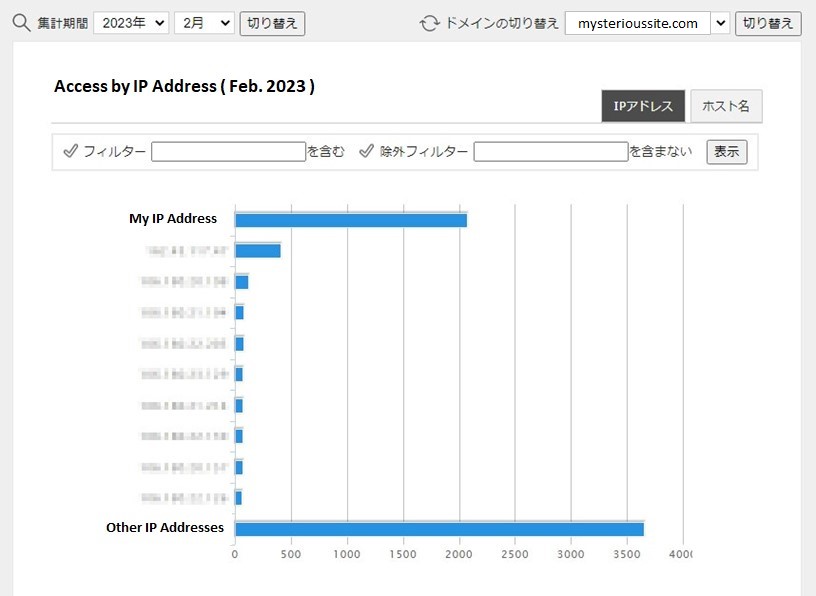
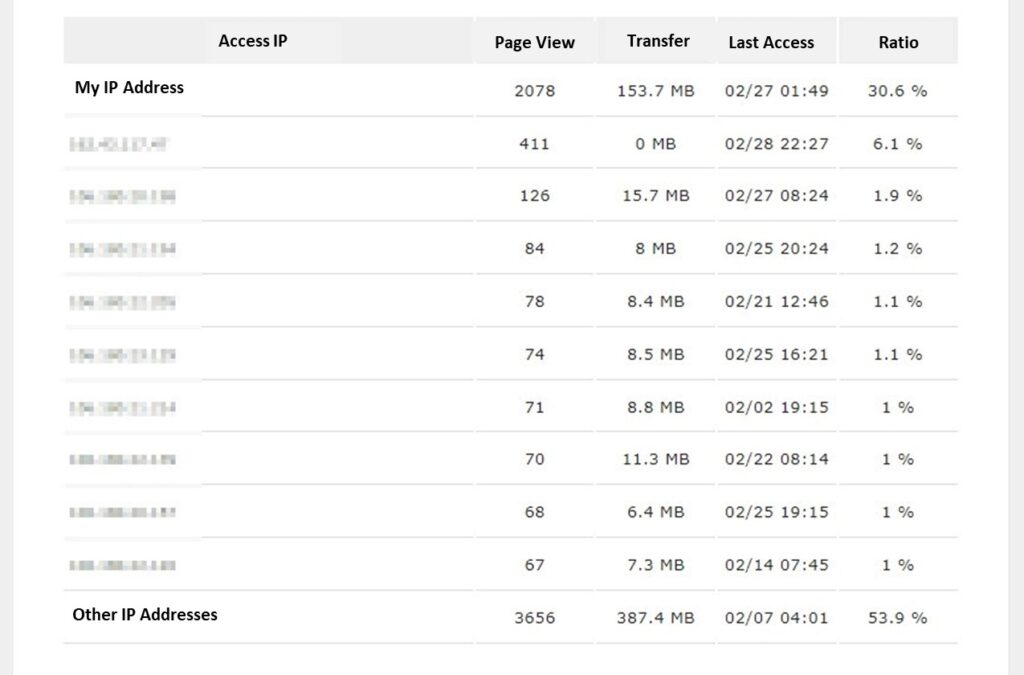
My number of accesses is 9855, other accesses are 358. The result is seen the bot symptom that the number of other accesses is also halved in response to halve my access number.
Of course, I don’t mind (^^).
I believe that continuation is power.
The number of accesses will be increased as I continue to write.
On the mysterious site I run (^^;), other IP addresses can get the more accesses than. It is just a text site, it might be said that the most important is the content.
—— And now what I’m working on is the parallax effect.
It’s like this.
Background parallax


Making a homepage to start from scratch

Image will be moved when your mouse is on !

Mouse position can change the movement !

To do this with Greenshift, it’s needed to purchase a paid plan. . .
$19.99 / year is required at least.
However, you can be capable to create unique effects such as PIN scrolling and background parallax, so I recommend you to purchase. It is cheaper than Windows 365 (^^;.

Items will appear one after another when you scroll.

A famous parallax effect (?) that switches between two images.
But for me, it is my mission that I will make a homepage for free, so I’m looking for free plugins (^_^;.
Plugin Recipe

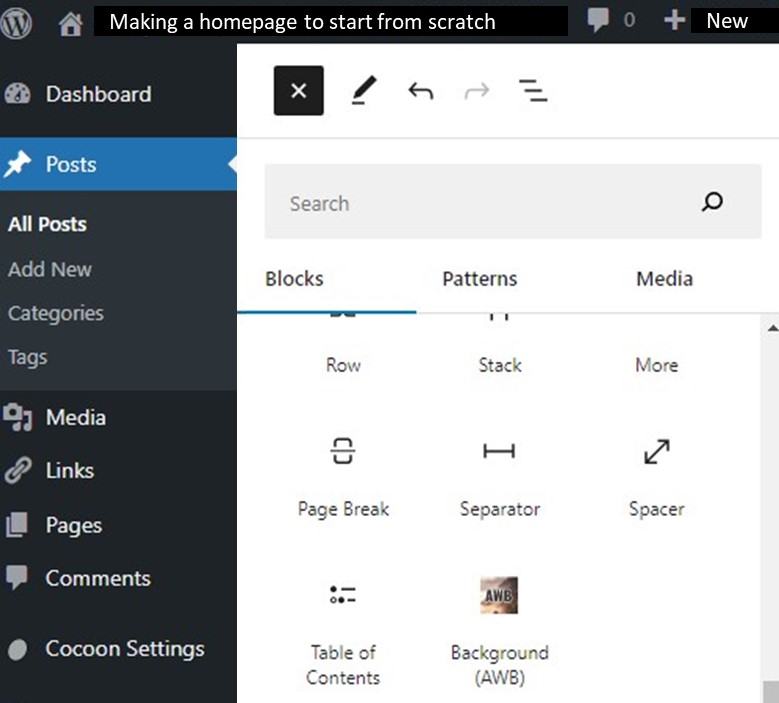
After installing and activating it, a block called ” AWB ” will be appeared on the block menu at the left side. Clicking on it will create a block which can express background parallax in the block. It’s easy to find it because of color icon.
The operability is good, and the menu at the right side is also compact. It is the level that I could understand while touching it without any manual. You can confirm the effect when you change the settings one by one while looking at the screen ( it is called WYSIWYG ).
It is Gutenberg compatible, so it is no problem embedding blocks from other plugins.
It is also capable to use a video as background.
So I will try.

Oops. . . I drunk. . .

Doctor. Evaluate ! Evaluate !

Drunken gait. . . Pelvic instability (+). . . Trunk instability (+). . .

Doctor. Strange Alien is here !

That’s me !!
crackle crackle ~~ (^o^)/
It could be better than using ” Cover ” block in Gutenberg.
If you feel this article “Like!”, click the ads below ⇩⇩
Your click makes my affiliate income. It motivates me (^^;.
If you give a tip ——




Leave a comment(コメントを残す)