Congratulate on Happy New Year !
Income and Expenditure in Nov 2022
| carryover money | 12,419 yen▼ | details__ |
| internet charges (mon) | 1,100 yen▼ | 11,000 yen▼ |
| domain acquisition fee | 0 yen_ | 1 yen▼ |
| domain renewal fee (1yr) | 0 yen_ | 1,298 yen▼ |
| buy plugin | 0 yen_ | |
| buy software | 0 yen_ | |
| affiliate income | 0 yen_ | |
| surveyance costs | 0 yen_ | 1,220 yen▼ |
| total | 13,519 yen▼ | 13,519 yen▼ |
I can go without any charges in this month ❤.
This site is that the subtitle is “How far can WordPress be created for free ? ” —— So, I consider to do it as free as possible (^o^)/ .

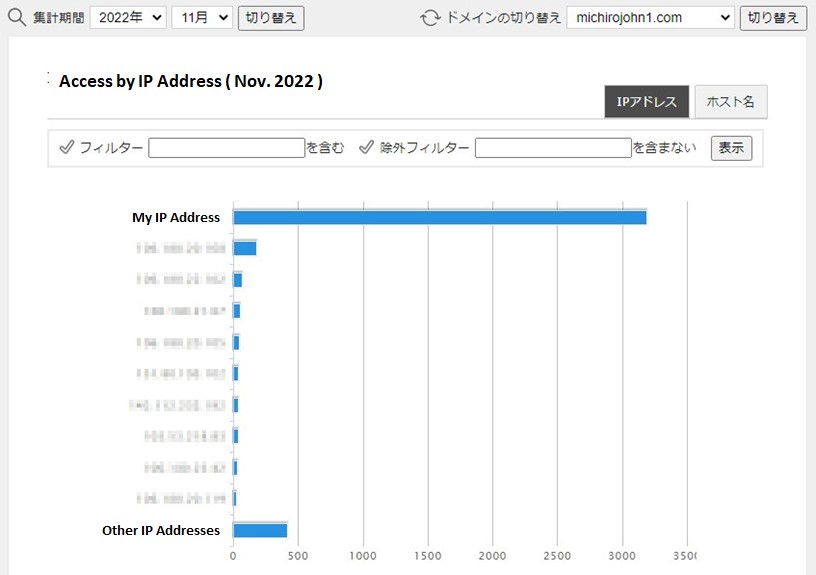
In fact, I was still stuck in the cookie initialization trap even in November (^_^;), so I could not access so much. With my access decreased, access from other IP addresses also decreased. I think it is a bot symptom. I must keep the number of visits even if I don’t visit.
The number of visits would be increased when the homepage is continued updating, but for I don’t make any pages, the number will not become increasing.
Using Greenshift
Anyway, what I’m currently working on the behind is that, ” I’ll be able to use Greenshift completely ! “.

Hmm, difficult. . .
It is not like mankind’s . . . no, it’s an excellent plugin, isn’t it ?!
First of all, we can create 3D viewer much easier.
The 3D viewer plugin which I’ve ever seen was too heavy to use, which I could not edit my site even. It is a significant improvement than ever. It is useful for making a site.
But for my computer’s graphic board is too old, the astronaut above just looks for a black person. . . (^^; Why ?! —— It looks for normal color on my computer. The video RAM is too weak to work ( 2GB ) supposedly. . .


2D works in color, but 3D ends up in black and white. However, it is not disgusting in this case rather (^^).
When I tried to attach the image for hiding faces, there happened only to attach two faces. After attaching two faces and saving it as video, then I increased it to four with repeating it. I actually got tired.
I could not find whether ‘ SVG Path Text ‘ was useful.
Whether my understanding was poor, I was only able to draw circled characters at first.
It was far away from SVG expressions which can express the different animation from GIF’s.
But I would use the circled characters, as which things are how to use.
The spinning “Cookie” characters are made with SVG Path Text. Furthermore, on the GIF in ” Limitation of my computer “, I used the function of ‘ Responsible and Custom CSS ‘ for which the display method is changed between the PC and the smartphone. Greenshift has an excellent function that could change the display method depending on holding smartphone vertically or horizontally.
But for Greenshift does not have ‘ rotation ‘ animation, I created it with PowerPoint as a video. I’ve been with PowerPoint for over 15 years, that’s easy for me (^o^)/.
I thought at first that Cookie my dog was spinning around the Chrome icon.
Greenshift can overlay images.
Like this.


It didn’t go well at first, but gradually it works better.
It might be useful for a lot of expression, but it doesn’t work on smartphone ( it can display with holding horizontally, but the location and size is not correct ).
It might be wrong of my use ??
While I was thinking so, a month had passed again ( long excuse ).
If you feel this article “Like!”, click the ads below ⇩⇩
Your click makes my affiliate income. It motivates me (^^;.
If you give a tip ——
-e1.gif)



Leave a comment(コメントを残す)