Security of Telecommunication
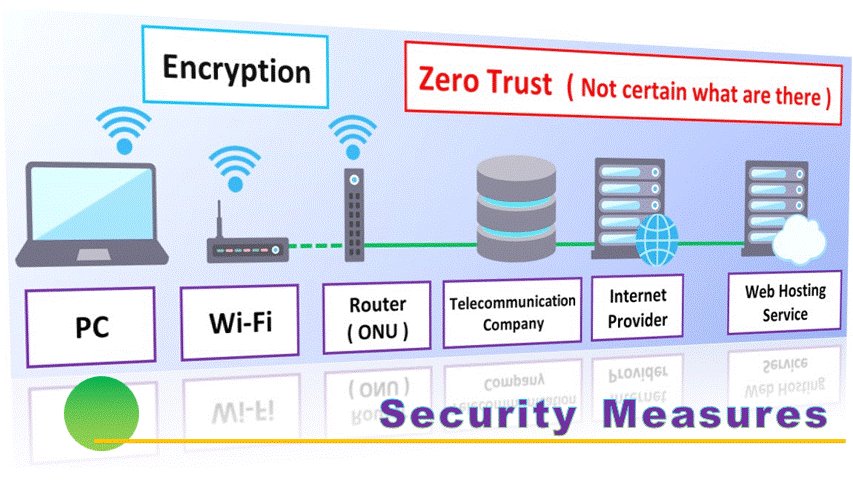
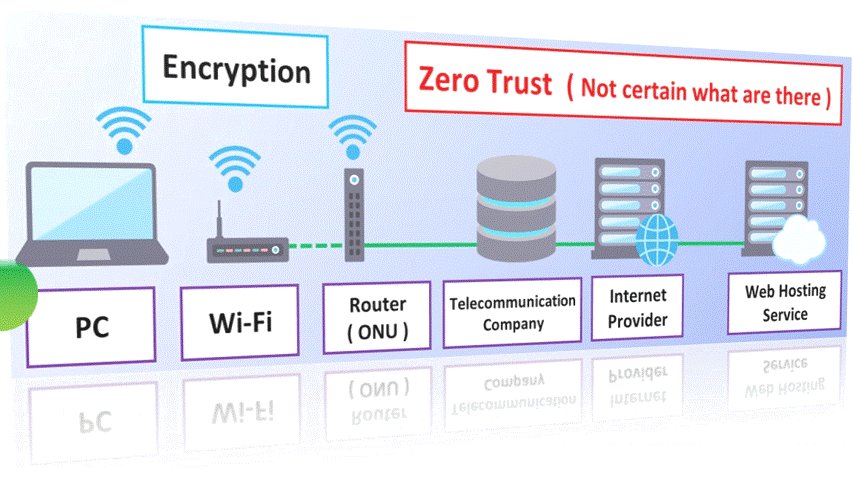
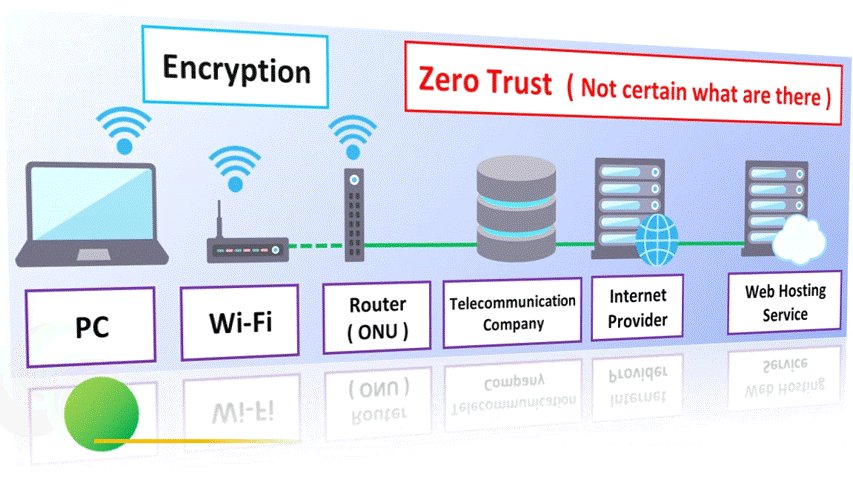
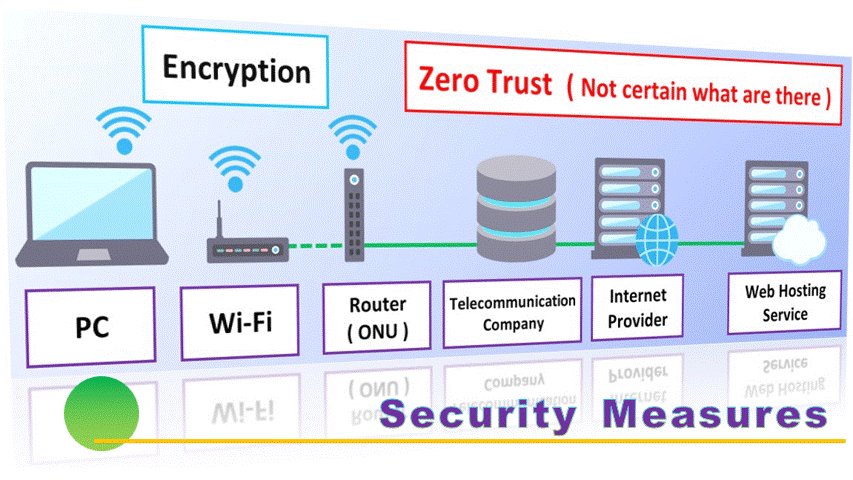
Zero Trust —— I can’t trust the internet ! —— that’s not true (^_^;. It means to build a secure telecommunication method on insecure telecommunication environment. IT words are very difficult.
The point to create Zero Trust security is the encrypted communication.
On the hardware, it is effective to use Wi-Fi. It’s okay if the telecommunication method is WPA3 ( Wi-Fi Protected Access 3 ). It is Wi-Fi6 or higher. When you migrate the settings from the old model, don’t forget to change to WPA3 streams. The old method will remain intact ( the security will remain as WPA2 ).
Security of Hardware
First, consider the place of computer. The screen does not face the window. It prevents anyone from seeing your computer.
Also, you should lock the screen on both your PCs and mobiles. This is to increase security when leaving a seat. Windows 11 locks the screen in 15 minutes and goes to sleep by default. Be sure to carry your smartphone out when you are away. Make a habit to store your smartphone in a deep pocket, not to drop it.
Also, be sure to set up the security settings.
For Windows 11, it looks like this.
security of Software
WordPress has the open-source programs which are published on the Internet. Email alerts are sent as soon as security vulnerabilities are discovered, so it makes difficult to be infected by computer viruses. It’s like anti-virus software is always running.
it is like this.
Be sure of Web Hosting services, the login screen of your site is NOT the server’s login screen. When you set up two-factor authentication (2FA), you have to set up 2FA on both the server and your website.
In the case of WordPress.com, the home screen is the initial domain, so you can simply set up 2FA only on the server. It is a strength of genuine software.
The basic security measures are like this.
1. Make your server as secure as possible
2. Login to your site with password-less
3. Receive email notifications to your smartphone.
Build a one-shot access to your site, and get a high level security. In addition, make email notifications are sent to your mobile, you will get the quick countermeasures.
The examples of server security are below.


WordPress.com has the passwordless environment, so it’s easy to set up.
Other web hosting services had an advantage of making a homepage beautifully and cheaply.
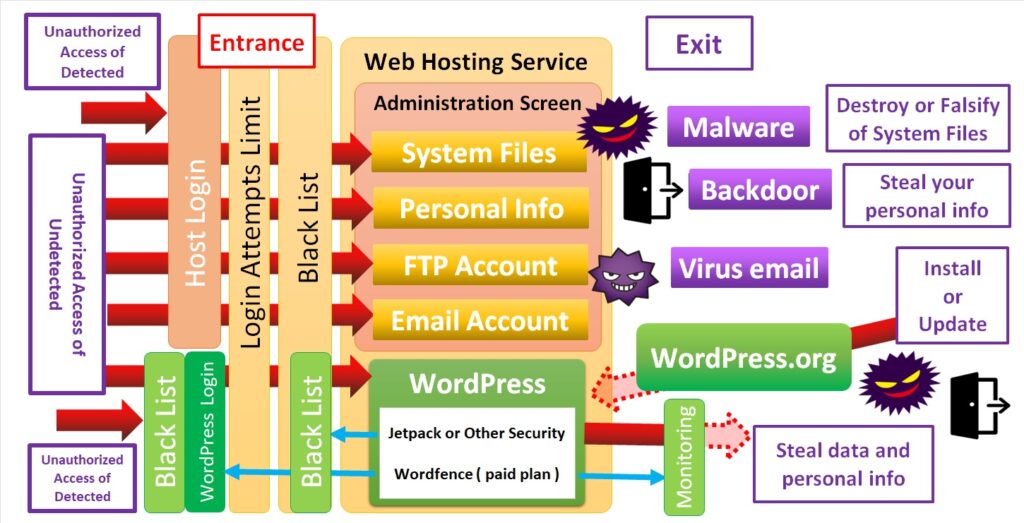
Security of WordPress Site
Once you have set up the server, set up your WordPress site. There are two main things to do; to build a direct access to your site without going through a server, and to create a passwordless environment with 2FA.
The examples of site security are below.


Security of User Side
Even if you can build the highest security, if users act recklessly, the hacks will occur then your info is leaked. So, I’ll mention about the security actions that users should take at the end.
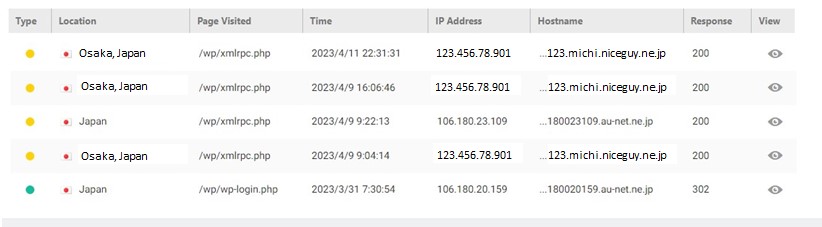
Here is an actual hacking case that happened to me. I received an email report from Wordfence.

The hackers probably know which smartphone I use.
On March 31st, a hacker broke through the login screen, and on April 9th, another hacker broke through two-factor authentication. He succeeded in 2FA as soon as I succeeded in 2FA. Maybe it means that the man-in-the-middle attack was successful. Even if you have set up 2FA, you should keep in mind that such a thing would happen.
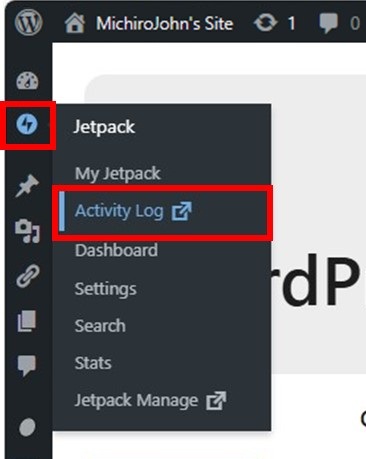
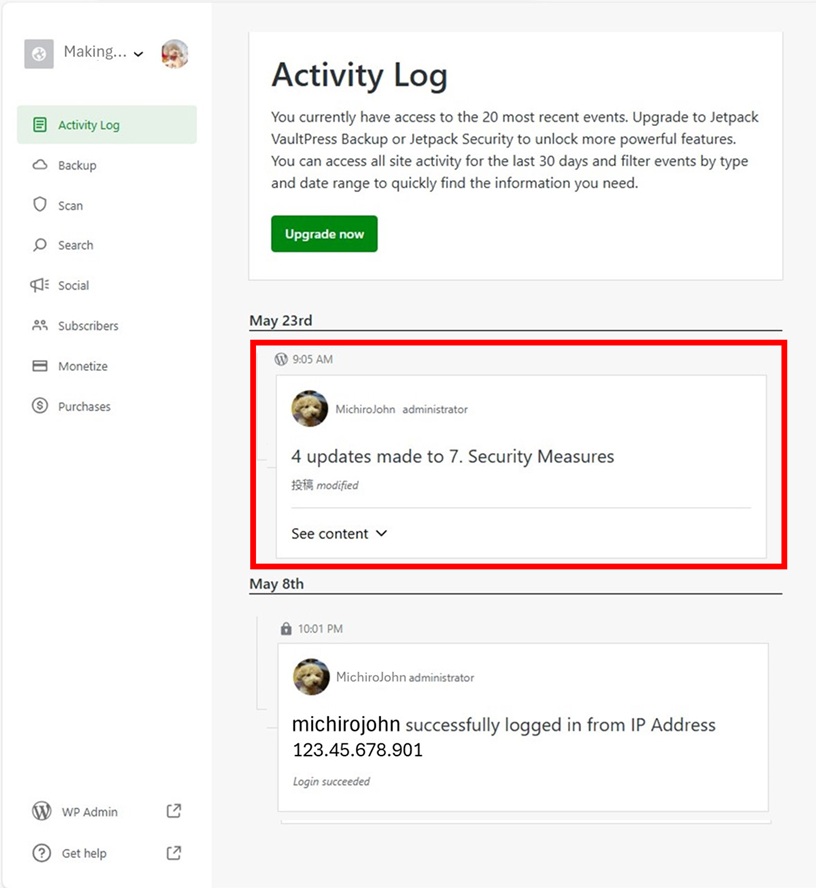
If you find out your site has been hacked, check your site as soon as possible. It is very convenient using Jetpack’s activity log.
If somebody edited, it means that tampering has been done.
You can find the information leak if you can check the event log, but seeing the log, it’s hard to understand what was going on for amateurs. It’s good to regard as ” if hacked, there is a possibility of information leakage “.
Anyway, I recommend you to use Online Payment Service to prevent card information leakage.
Sign-offs
I think security measures are the most difficult part of WordPress. WordPress is sometimes said to be weak in security, but in fact, you can build a strong security as you set. There are many difficulties, but WordPress will give you a lot of joy and experiences after a hard time. So, do your best more and more.
Many people in the world are using WordPress, so you will meet new experiences here and there.

Thank you for reading.
If you feel this article “Like!”, click the ads below ⇩⇩
Your click makes my affiliate income. It motivates me (^^;.
If you give a tip ——








Leave a comment(コメントを残す)