2023年9月収支報告
| 繰越金 | 24,717円▼ | 内訳___ |
| 通信料(月額) | 1,100円▼ | 20,900円▼ |
| ドメイン登録料 | 0円_ | 1円▼ |
| ドメイン更新料(年額) | 0円_ | 2,596円▼ |
| プラグイン購入 | 0円_ | |
| ソフト購入 | 0円_ | |
| アフィリエイト収入 | 0円_ | |
| 調査費用 | 0円_ | 1,220円▼ |
| 合計 | 25,817円▼ | 25,817円▼ |

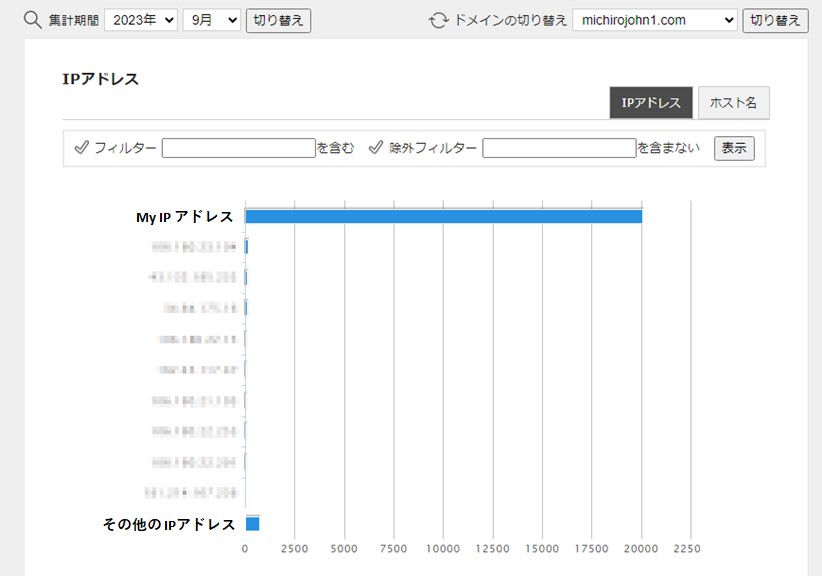
自分のアクセスだけ2万超 (^^;。
はははははー
9月は事前準備の『7. アクセス対策』を完成させようと頑張ってました。
む、むずかしい。。。
SQLインジェクション、クロスサイトスクリプティング —— なんのこっちゃ???
頭の中を難しいIT用語が駆けめぐってます (^^;。
ま、WorPressは入口対策だけしっかりしておけば大丈夫だろうと思われるので(コンピューターウィルスが仕込まれにくい)、パスワードレス環境さえ構築できれば安全だと思います。
来月には『7. セキュリティー対策』も完成してしまうことでしょう。
Cocoonを魔改造してみる
WordPressのテーマ『Cocoon』は日本人が作った優れたテーマなのだけれど、言語を『英語』に変えても一部日本語が残ってしまいます。たとえば、パンくずリストのホームボタンは『ホーム』と日本語で表記されたままになってしまいます。
また多言語対応のプラグイン『Polylang』は、それだけだと翻訳機能がないので、表示言語はどれかひとつにまとめたほうが良い感じです。
ならば英語に統一してしまおうということで、私はついにソースコードをいじるという危険な道に旅立ってしまうのでした (^_^;)。
Cocoonは魔改造(?)にもしっかり対応しており、cocoon-masterにあるファイルをcocoon-childのフォルダーにコピーして編集するだけでいいです。必要なファイルをディレクトリごとコピーします。CocoonがアップデートされてもCocoon-childのファイルはアップデートされないので、編集した内容がそのまま維持されます。アップデートされてもカスタマイズした内容がなくなりません。とても便利な構造です。

m-tomatoの編集画面をカスタマイズ
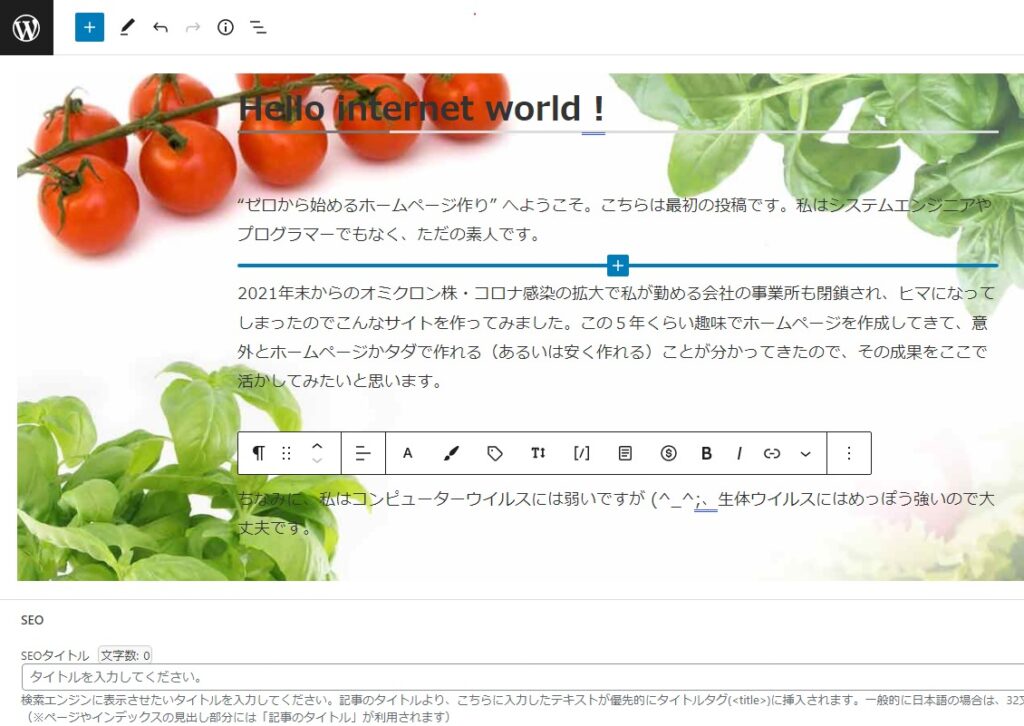
現在使用しているm-tomatoのスキンはベジタリアンな感じで大好きなのだけれど、編集画面にまでお野菜が表示されてしまうので、見づらくてしょうがない。
こんな感じです ——

編集画面の背景をなくすためには、m-tomatoのフォルダーにあるstyle.cssのファイルを編集しないといけません。
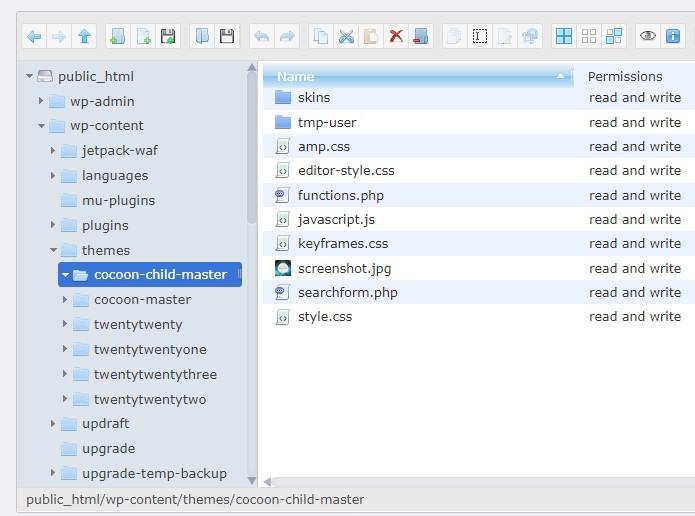
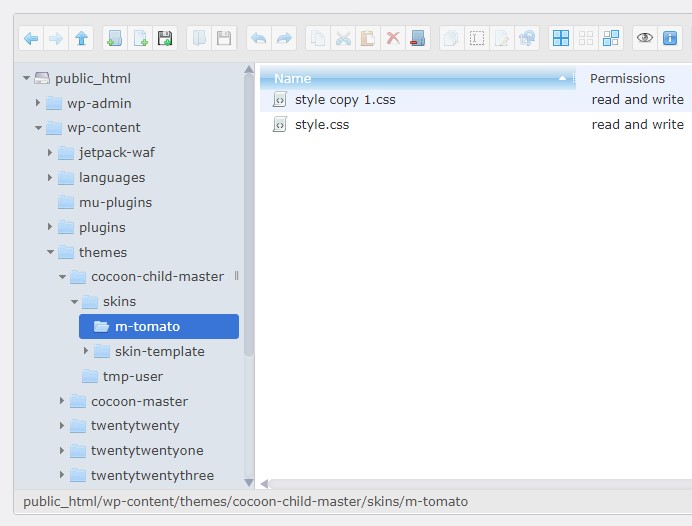
まず、Cocoon MasterからCocoon Childに、m-tomatoのファイルをすべてコピーします。具体的には、cocoon-child-masterのフォルダーに『skins』のフォルダーを作り、そこにm-tomatoのフォルダーをコピー&ペーストします。ディレクトリ構造は変えても大丈夫かもしれませんが、安全策としてディレクトリ構造は同じにします。そこから編集がスタートです。
その前にstyle.cssの複製を作成します。
これも安全策ですね。
編集は元のファイルを直接書き換えます。失敗したらコピーのファイルを開き、書き換えた部分のコードをコピペして元に戻してから、作業を再開します。元のファイル名を書き換えたり、削除したりするとWAFのプロテクト機能が働くことがあるので、コピーしたファイルを編集してから元のファイルと入れ換えるという定石は通用しないかもしれません。WAFの機能次第です。停止できるなら、WAFを編集の間だけ停止してもいいかもしれませんね。
もっと安全な方法にテスト用のミラーサイトを作るという方法があるのですが、面倒すぎるので私はしません (^^;。
個人用のサイトはそんなんでいいと思います (^_^)/。
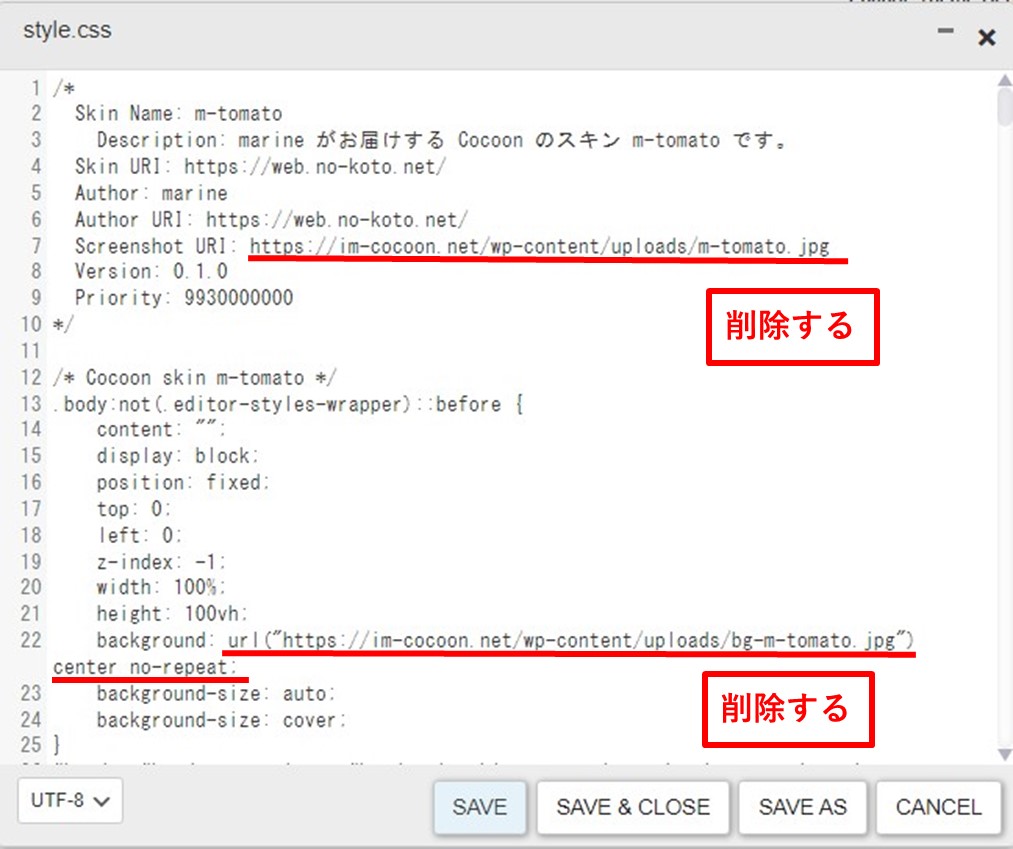
作業自体は赤線のところを削除するだけで良かったりします (^^;。
簡単ですね。
でもこれだと、サイトに表示される背景画像まで無くなってしまうので、新たに背景画像を指定する必要があります。コードに記述されているURLにジャンプして画像をかっぱらってきてしまいます (^^;。
WordPressには『4つの自由(WordPressの概要)』があるので大丈夫だと思います。
しかしこのスキン、背景画像を表示する際に作成者のサイトに飛んでいってしまいます。ひょっとしてクロスサイトスクリプティングなんじゃないかなってな感じですね。勝手に他人のサイトに飛ばされたりすると自分のIPアドレスが検出されるのはもちろんのこと、サイトのアドレスも簡単に検出されてしまいます。その上、サイトに改造が施されていたりするとアクセス元や使用するインターネットプロバイダーまで検出される可能性があります(ただしクレジットカード情報などの個人情報は漏洩しない)。この作成者のサイトがどんな感じか知らないですが、その危険性は否定できません。
style.cssにあるURLはことごとく削除してやりたくなりますが、『skin URI:』以下のくだりを削除すると、表示がおかしくなってしまいます。
それがWordPressの仕様だったりします。
赤線以外のところは削除できませんでした。
パンくずリストを英語表記にする
次はこれ。

WordPressの『設定』から『サイトの言語』を英語にするだけで、Cocoonの表示も英語に変わってくれるのですが(検索BOX内の『サイト内を検索』も『search within the site』に変わったりする)、パンくずリストなどのいくつかの項目は日本語のままです。いつかバグが修正されるだろうと待っていたのですが、いつまでも変わらないので、自分で変えることにしました。
ちなみにCocoon自体は英語のみに対応しており、他の言語で表示させるにはPoeditというフリーウェアを使って自分で翻訳ファイルを作成する必要があります。
でも私は英語ぐらいしか使えないので、これで問題なかったりします (^^;。

ググってみると、幸いにしてパンくずリストの表記を変更する方法があったので、それを参考にしました。しかしこれはソースコードを直接書き換えるという危険性が漂ってくるものなので、皆さんはpoeditを使って翻訳ファイルを作成するようにしましょう。
私がソースコードをいじってしまうのは、マルチ言語対応のプラグイン『Polylang』がなんかバグってて多言語でうまく表示されないためです。

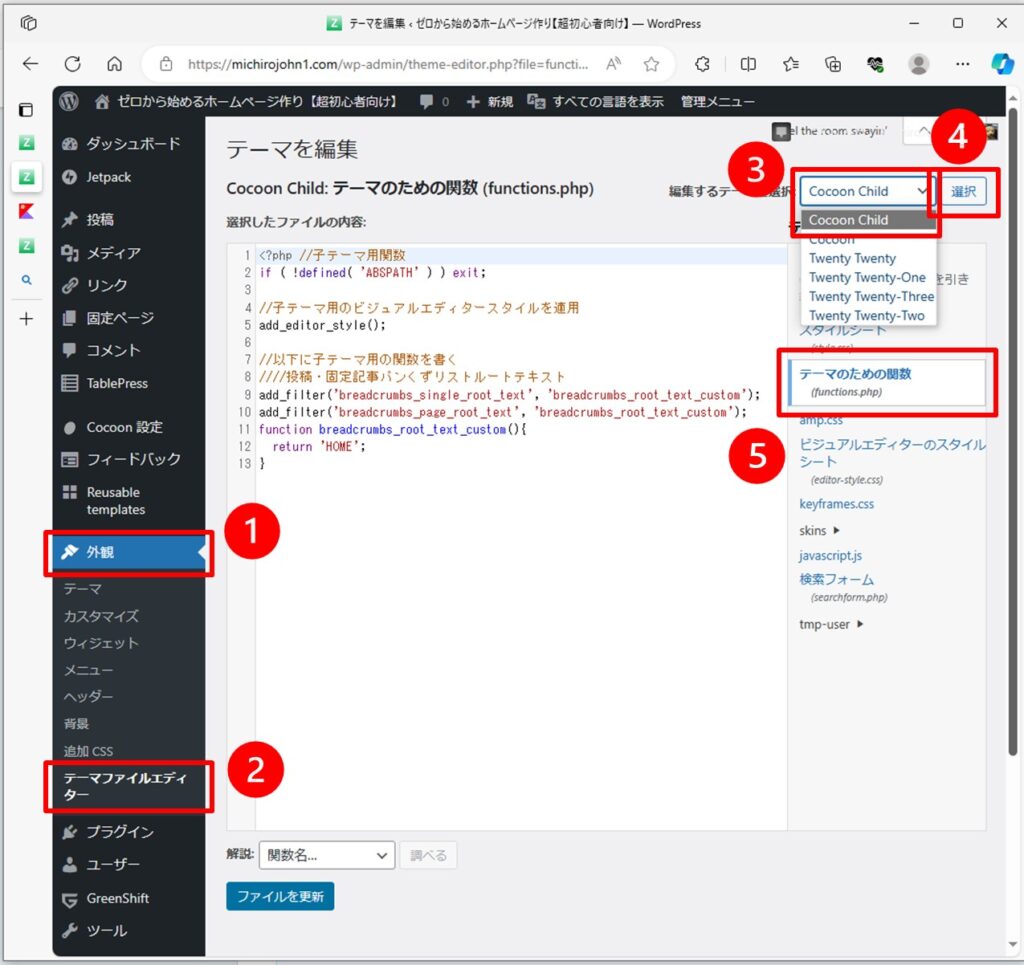
Cocoon Childのfunction.phpのファイルに追加コードを入れればいいみたいですね。安全のためにWordPressのテーマファイルエディターを使ってみます。
こうします ——

しかし、ソースコードを編集する前に必ずしないといけないことがあります。
それは編集するファイルの複製をかならず作ることです。
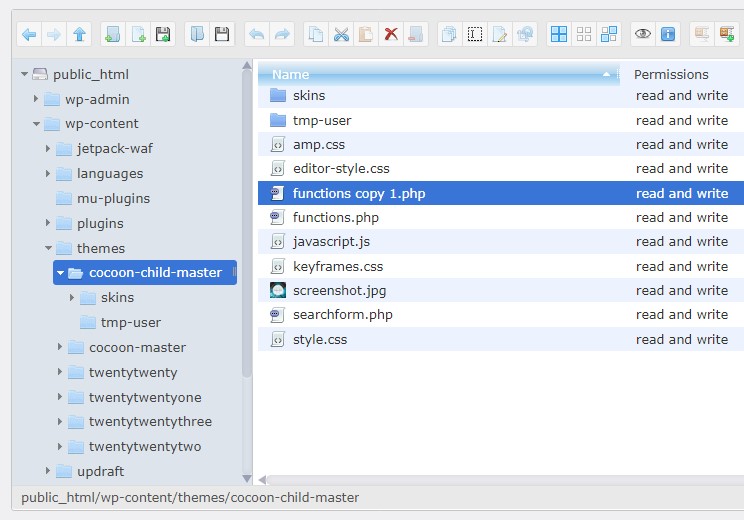
Cocoon Childの『function.php』はここにあります。

追加コードはCocoonのホームページに書いてあったので、遠慮なく拝借します (^^;。
これですね。
//以下に子テーマ用の関数を書く
////投稿・固定記事パンくずリストルートテキスト
add_filter(‘breadcrumbs_single_root_text’, ‘breadcrumbs_root_text_custom’);
add_filter(‘breadcrumbs_page_root_text’, ‘breadcrumbs_root_text_custom’);
function breadcrumbs_root_text_custom(){
return ‘ホーム’;
}
最後のほうの『ホーム』という文字を、好きな文字列に変更します。このサイトでは『HOME』に変更してあります(ふたつ上の図がそうです)。
テーマファイルエディターからfunction.phpを開き、上のコードをコピペして、『ホーム』を『HOME』に書き換え、下の『ファイルを更新』ボタンを押す。。。
なんか赤文字が出てきて拒否られた。
ん? めったに発動しないWAFが仕事をしたとでもいうのか?!
このままでは作業にならないので、次の一手を打ちます。コピーしたfunction.phpをテーマファイルエディターで編集したのちに、ファイルマネージャーで名前を元のファイルと入れ換えてみると、なんとか編集に成功しました。
変更の確認のためにサイトを表示させてみます。
サイトが表示されなくなった。。。
が~~ん!!
でもコピーは取ってあったので、サーバー側のファイルマネージャーを使ってファイルを復元してサイトを表示できるようにしたのちに、WordPress側のファイルマネージャーからfunction.phpを開き、ソースコードをコピペして『ホーム』を『HOME』に書き換えて保存すると問題なく作業は終了しました。パンくずリストは無事に英語になりました。最初からファイルマネージャーを使えばいいだけの話だったんですねえ~。
やはりphpファイルを編集するのは恐ろしい。。。
元のファイル名を変えたのが悪いのか、削除したのが悪いのか。。。 原因が不明です。
皆さんも、phpファイルを編集するときはテーマファイルエディターを使うのはやめましょう。
何が起こっても知りませんよ (^_^;。
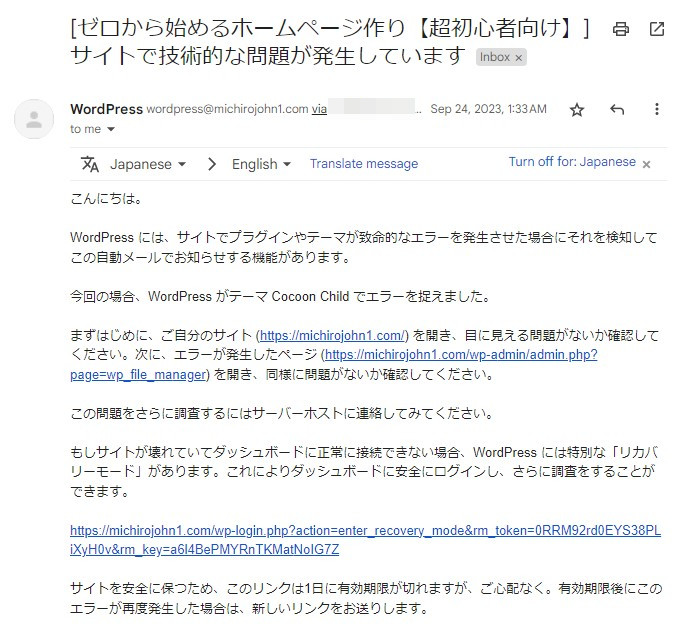
この時、セキュリティープラグインのWordfenceがこんなメールを送ってきました。
さ、さすが。。。
一家に一台、安心のセキュリティープラグイン。
これならハッカーに知らぬ間にサイトを破壊されていても大丈夫ですね?!
ちなみにサーバ側からはなんの音沙汰もありませんでした。
なんの仕事をしていたかも分かりません。
おしまい。
この記事が『いいね!』と思ったら、広告をクリック ⇩⇩
そのクリックが私の収益につながります。やる気も出ます (^^;。
投げ銭するなら ——




Leave a comment(コメントを残す)