2023年1月収支報告
| 繰越金 | 14,619円▼ | 内訳___ |
| 通信料(月額) | 1,100円▼ | 13,200円▼ |
| ドメイン登録料 | 0円_ | 1円▼ |
| ドメイン更新料(年額) | 0円_ | 1,298円▼ |
| プラグイン購入 | 0円_ | |
| ソフト購入 | 0円_ | |
| アフィリエイト収入 | 0円_ | |
| 調査費用 | 0円_ | 1,220円▼ |
| 合計 | 15,719円▼ | 15,719円▼ |
特に変化なし。

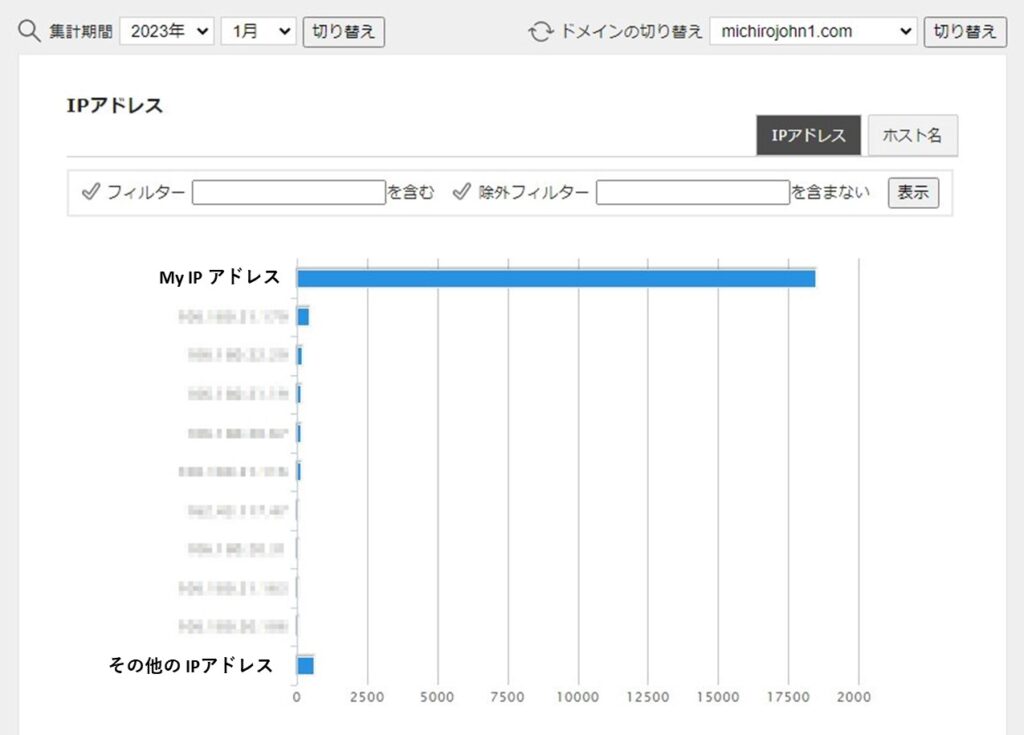
私のアクセスだけが爆増⤴⤴してます (^_^;。
ちなみにアクセス数は18,472。その他のIPアドレスは602。
何をしていたというと、Greenshiftの使いこなし。
もちろん、いまだに使い切れていません (^^;。

Greenshift – animation and page builder blocks
More than 20 special blocks for Gutenberg to build complex pages and animations with highest possible web vitals score.
今月のチャレンジは『Flipbox 3D container』を使いこなす ——
Flipbox 3D container












なにげに神経衰弱が楽しめる仕様 (^^)。
『Flip panel』のボタンを押してブロックを回転させて、裏表2つのブロックが自由に編集できる仕様になっている。『Change to vertical flip』のボタンで上下方向の回転が、『Change to horizontal flip』のボタンで左右方向の回転ができる。
ただしブロックの『Container/Wrapper』のpaddingが25pxで設定されているので、スマホ上ではとても小さい画像が表示されてしまう(右下の画像)。0pxにするか(中下の画像)、Flip panelのcontainer/wrapperの高さを変える(背景色を大きくする)などの工夫が必要。Responsible CSSでPC用とスマホ用を別々に作ってもいいかもしれない。
ブロックの背景色は『Overlay effects』を変更することで他の色や写真に変更することが可能です。
スポンサーリンク
この記事が『いいね!』と思ったら、広告をクリック ⇩⇩
そのクリックが私の収益につながります。やる気も出ます (^^;。
投げ銭するなら ——

Leave a comment(コメントを残す)