2022年12月収支報告
| 繰越金 | 13,519円▼ | 内訳___ |
| 通信料(月額) | 1,100円▼ | 12,100円▼ |
| ドメイン登録料 | 0円_ | 1円▼ |
| ドメイン更新料(年額) | 0円_ | 1,298円▼ |
| プラグイン購入 | 0円_ | |
| ソフト購入 | 0円_ | |
| アフィリエイト収入 | 0円_ | |
| 調査費用 | 0円_ | 1,220円▼ |
| 合計 | 14,619円▼ | 14,619円▼ |

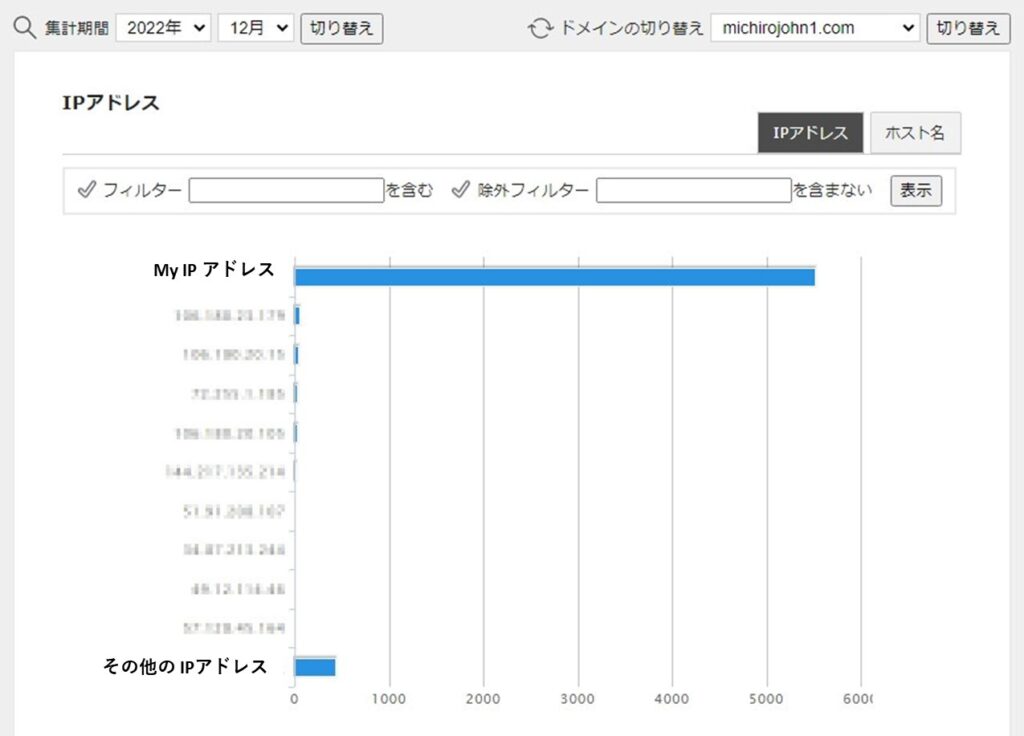
この月はCookieの初期化トラップから抜け出したため、自身のアクセス数は増えてます。
その他は特に変化なし。
順調に赤字が増え続けてます (^_^;。
肝心のホームページのほうは依然として進展なし。
いつものことですかね (^^)。
今月の言い訳は短く、私が自分の仕事でミスをしたために対応で何も進展していません。今もこのミスから抜け出せない状況が続いています。書類整理で他の仕事に手が回りません。
目次を作成する
いちおうサイトでは微妙な更新が続いており、今、内部で取り組んでいるのがそのページ専用の目次を作ることです。WordPressの欠点としてページ外にジャンプする目次が作れないことがあります。サイドバーに目次を設置するにしても、ページ内のタイトルや見出しブロックしか表示してくれません。
こんな感じですね。

—— ページ外へジャンプする目次を作るためには専用のブロックを設置して手打ちでURLを設置したりする必要がありますが、それだと、ページごとに内容の違う目次をサイドバーに設置することができません。
そこでページ外へもジャンプできる目次を強引に作ってみることにしました (^^)。
用意するもの

Greenshiftの『Sliding Panel』の機能を利用して目次ボタンを『Flex Box』で作成し、文字を打ち込んでそれが目次であると分かるようにします。ただしGreenshiftにはブロックを固定表示させる方法がないので、『Sticky Block for Gutenberg Editor』のプラグインを導入してページトップに固定表示させるようにします。
こんな感じです。
スマホからだと、画面を横に倒すとボタン列の両方を見ることができます。
立体的なボタンは根性で作ります (^^;。
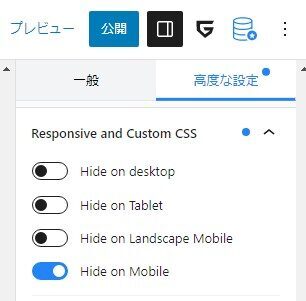
ボタンが多いとスマホでの表示がおかしくなるため、PC・タブレット用のボタンをそれぞれ作り、『高度な設定』から『Responsible and Custom CSS』で片方だけが表示されるように調整します。
このような感じです。
でもPC上で『Hide on desktop』を選択してしまうと、編集画面から突然そのブロックやボタンが消えてしまい、編集ができなくなってしまうので気をつけましょう。やらかしてしまった場合、左上の戻るボタンを押すと元に戻ります。右上の『プレビュー』から画面表示を『モバイル』に変更するという手もあります。


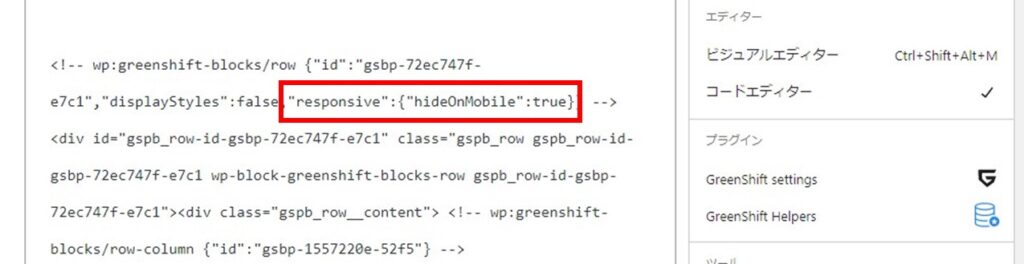
スマホで編集中にモバイル表示をできなくしてしまった場合、コードエディターを開いて “responsive”:{“hideOnDesktop”:true} を全削除するか false に書き換えるという手もある。でもこれは奥の手と考えるほうがいいかも。打ち間違えるとブロックリカバリーを要求されてしまう。
とりあえず、レスポンシブルCSSの設定は編集の最後に行うほうが良いと思います。
また、Sticky BlocksのプラグインにはレスポンシブルCCSの機能がないので、ブロックの上層にさらにGreenshiftのRowブロックを被せてPCとスマホで表示されるボタンが入れ替わるようにします。またSticky Blockは背景が透明であるので、間にCocoonの『白抜きボックス』をはさんでボタンと背景が混ざらないように工夫してあります。
スマホ用のものは、この白抜きボックスを無くすことで背景を透明にし、高さがかさばるのを解消してあります。スティッキーが重なると下のほうのボタンだけが使えるようになるみたいですね。上の例だとスマホ用の物だけが使えます。
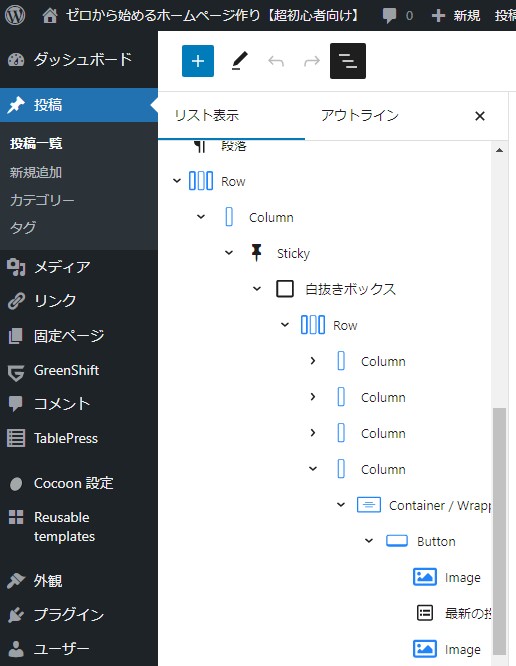
。。。というようなブロックを作っていたら、ツリー構造がとても複雑なブロックが出来上がってしまった!

この作り方をいちいち説明してると面倒なので、今回は省略 (^^;。
いずれ、どこかの投稿で説明することもあるでしょう。
それが初心者向けなのかは分かりませんが (^_^;。
さよなら〜〜
Cocoonの見出し一覧
(おまけ)
Cocoonテーマでm-tomatoのスキンを選択した場合の見出し一覧
また、モバイル用の目次ボタンを押すとどの見出しが表示されるかが分かります。Cocoonが自動表示する目次とブロックの目次とでは表示されるものが違ったりもします(この例ではテーブルのタイトルが表示されていない)。
H1 見出し
H2 見出し
H3 見出し
H4 見出し
H5 見出し
H6 見出し
この記事が『いいね!』と思ったら、広告をクリック ⇩⇩
そのクリックが私の収益につながります。やる気も出ます (^^;。
投げ銭するなら ——





Leave a comment(コメントを残す)